During the evolution of the internet, the significance of page speed has dramatically transformed. Now, instead of just loading speed, everything related to the web has certain modern standards, which present brand new ways of evaluating the user experience offered by a website. Current metrics define the ease of use and user retention of a website.
For some time, page speed has been a direct ranking factor in Google’s search algorithms. With the implementation of Core Web Vitals, which measure real user experience regarding load time and interactivity, the importance of page speed for SEO has been cemented.
Poor Core Web Vitals results have the following consequences: the site loses visibility, frustrates users landing on the site, and loses conversion opportunities. To put the above in a nutshell, Core Web Vitals worsens the search engine ranking of a website, which in turn decreases the website’s visibility.
Let’s evaluate the metrics and user experience in a structured way
To improve the web experience offered by your website, you need a few tools. Let’s understand the metrics and the tools you need to improve your website.
How PageSpeed Insights and Core Web Vitals help show you what needs to be improved
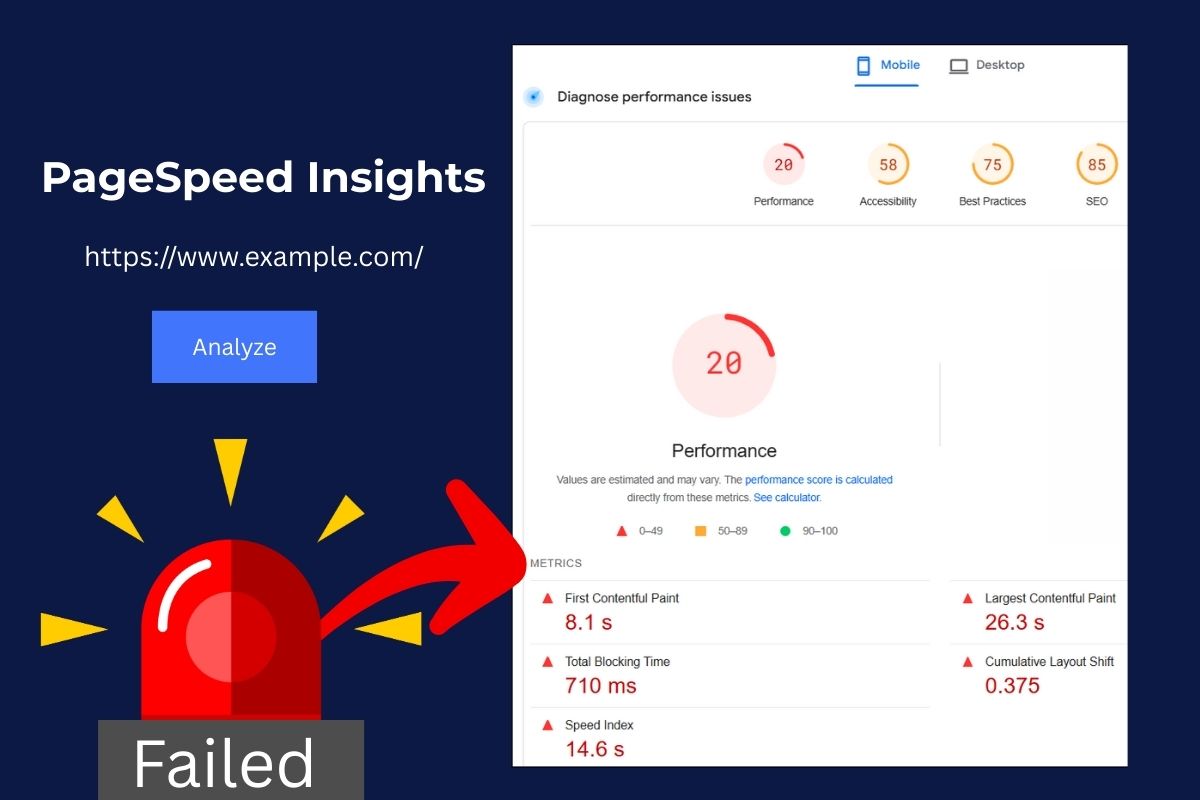
PageSpeed Insights is a product by Google that crawls your web page and gives you a score based on how your web page performs on mobile and desktop devices. Imagine a doctor who diagnoses problems with your website and gives you a prescription to fix those problems. This is how PSI works. However, there is more to the story. Core Web Vitals are the true success metric. These new tools are measuring what really matters to the user on the other end. They measure:
- How fast does your page loads
- How interactive your web page is
- How stable the layout is
So what are Core Web Vitals metrics? They are metrics that measure the level of user engagement on your web page.

Core web vitals and PSI tell the same story: the performance of your website. Google analyzes various factors in order to determine your website’s placement in its search results
Why Core Web Vitals Completely Impact SEO (and Business)
All businesses that depend on search for the bulk of their traffic should pay attention to Core Web Vitals. These metrics have now been incorporated into Google’s ranking system, which makes the link between page speed and SEO the most direct it has ever been. Websites that provide real, meaningful experiences to users tend to rank higher, which directly correlates to page speed. In many ways, the importance of page speed in SEO can be summarized: People stay engaged on fast pages
People are more likely to trust you when they receive responses more quickly
People are likely to spend more money to convert on stable layouts. Why page speed is important for SEO is a pretty simple question that has a pretty simple answer. Without page speed, you can’t compete. In fact, search rankings, revenue, and traffic are all lost when a site is slow. In addition to this It signals to Google that your site is ineffective. In turn, that ultimately hurts your business. Indexed Zone SEO research shows that what is technical SEO and its Core Web Vitals are critical for the overall success of your ambitions for SEO. Outstanding content is important, but so is your website’s content working and loading quickly.
What PageSpeed Insights Shows You
Before you can use PageSpeed Insights to speed up your website, you first need to determine what is slowing it down. PageSpeed Insights (PSI) can assist you in doing this.
It’s like a GPS showing you routes for optimal performance.
Lab Data Your Test Bed
Data from Labs are data from tests done in a lab. Here, the lab means certain devices, a certain screen, and a certain internet speed. When you do these tests, you repeat the same process. From this, you learn to identify and rectify issues. You may receive the message about removing blocked resources or reducing dead code. While the users may not notice these issues, they are the reason for your site being slow. Lab data detects these problems and explains the benefits that come with removing them.
Field Data Actual Users, Actual Outcomes
Data from the field refers to the data that shows how users of Chrome interact with your site. How users interact with the site is recorded, and what devices, computers, and networks are used is also recorded. Google depends the most on this data. This is the data that determines whether your site has passed the Core Web Vitals test.
Google Field Data
This data is not the same from time to time; it changes based on the interaction of users with the site. It captures what happened, and a lot of changes are based on what it captures. This is the most valuable data. It captures the truth.
Getting Your Score
A score is given to you based on the lab tests accumulated by PSI and the score is given from 0 to 100, and what is important is that it is the case that even with a good score, you may not succeed.
Even if you score 90 or higher, a Core Web Vitals assessment can find issues if users are experiencing problems. Focus on the actual metrics if you are seeing assessment failures. Assess your LCP, CLS, and other metrics. These impact your users and your search ranking the most.
Getting Speed Right
How do you measure page speed? Don’t do just one test. Use PSI frequently and compare it with Google Search Console’s reports. This gives you a mix of technical problems and actual problems you’ve faced. Treat PSI as a system that will alert you when there are problems, tell you why it is a problem, and suggest how to solve it.
Core Web Vitals (and Related Metrics) That Matter
Why do Core Web Vitals matter? They measure how users can interact with your site. Let’s simplify them one by one. Quick note before we begin
As of now, Google recognizes only three metrics as Core Web Vitals:
- LCP (Largest Contentful Paint)
- CLS (Cumulative Layout Shift)
- INP (Interaction to Next Paint)
These can be viewed using real user data in the Core Web Vitals report in the Google Search Console.

Other tools, like PageSpeed Insights, take this a step further by also showing FCP, TBT, and Speed Index, which help you understand and make improvements to the core metrics.
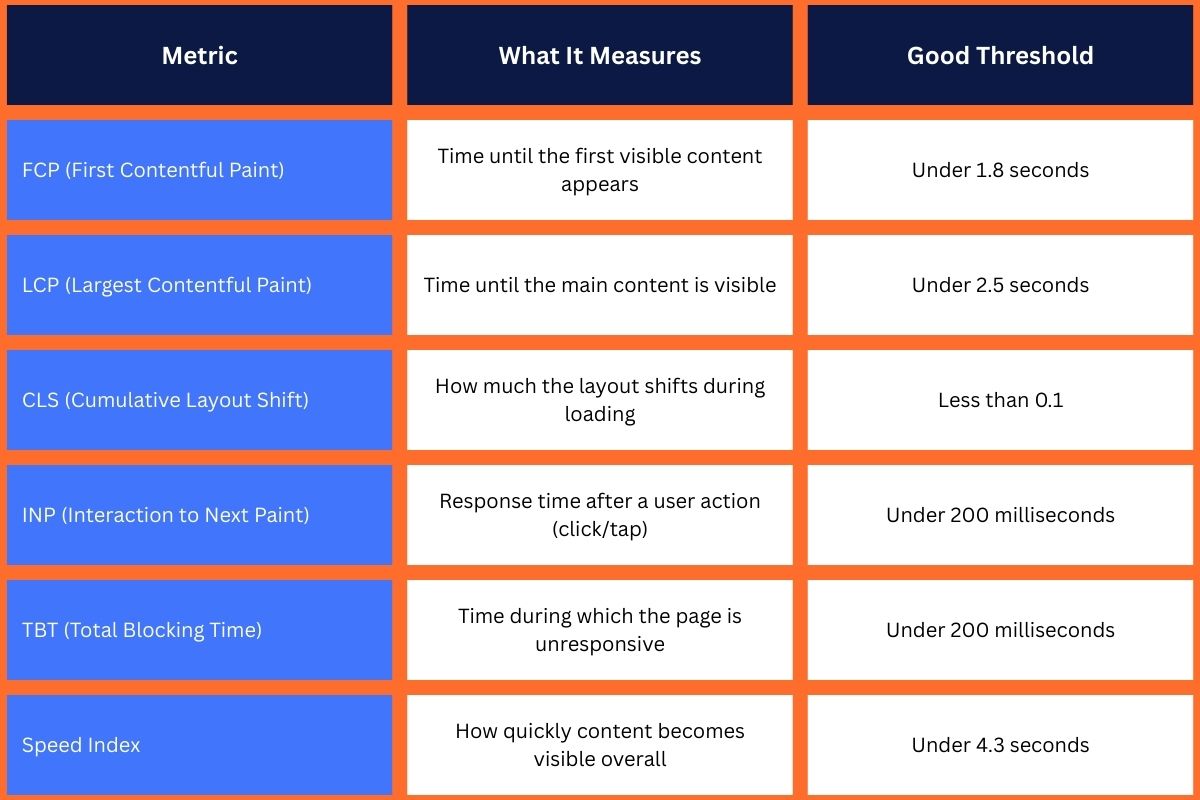
- First Contentful Paint (FCP)
When you open a webpage, how fast do you see anything at all? That’s what FCP measures. Your site should show its first element within 1.8 seconds. Think of opening a book – you want to see words right away, not a blank page. - Largest Contentful Paint (LCP)
LCP tracks when your main content appears. This could be your hero image or main heading. You need this to show up within 2.5 seconds. If a shopping site shows its product image quickly, it’s doing LCP right. - Cumulative Layout Shift (CLS)
Have you ever tried to click a button that jumped away? That’s what CLS measures – how much your page moves while loading. Keep your CLS score under 0.1 to stop these frustrating jumps. - Interaction to Next Paint (INP)
When users click or tap something, how fast does your site respond? INP tracks this response time. Aim to respond within 200 milliseconds – that’s faster than a blink. This new metric replaced First Input Delay to better show how your site handles user actions.- 💡 Note: INP replaced First Input Delay (FID) as the official Core Web Vital for interactivity in 2024. While FID measures the delay before a page responds to the first input, INP captures a broader picture—how consistently responsive your site feels across all user interactions.
- ⚠️ Why you might not see INP in PageSpeed Insights:
INP is based on field data, which comes from real user interactions. If your site hasn’t received enough recent traffic, or if users haven’t interacted much with it (clicks, taps, etc.), INP may not appear in your report yet. Once more interaction data is available, this metric will show up automatically.
- Total Blocking Time (TBT)
While not a Core Web Vital, TBT matters. It shows how long users must wait before they can use your page. Keep this under 200 milliseconds to avoid frustrated visitors. - Speed Index
This measures how your whole page loads over time. Your content should appear within 4.3 seconds. Think of it like a smooth video versus a choppy one – smoother is better.
What are core web vitals if not a way to improve page speed and make websites work better for real people? By watching these numbers, you can fix problems before they drive visitors away.
Mistakes to Avoid: Don’t Fall for These Traps
Knowing how to improve Core Web Vitals entails knowing what not to do. Getting assessments with failed Core Web Vitals is common due to mistakes. This is what to avoid doing:
❌ Common Mistakes
- Obsessing over PageSpeed Insights
- Only optimizing the homepage
- Ignoring mobile performance
- Relying on lab data only
- Fixing one metric without others

✅ Better Practices
- Instead of chasing perfect PSI scores, place emphasis on actual user experience
- Audit and optimize product pages, blog posts, and landing pages, not just the homepage
- Prioritize mobile-friendly website design and performance optimization
- Changes should always be validated using field data from real users (Search Console).
- Consider Core Web Vitals as a unit. Monitor and improve all metrics simultaneously.
Instead, take a balanced approach. If you improve loading speed but lose layout stability, you still fail. Focus on continuous gradual improvements in all areas rather than chasing perfect scores in one.
How to Check and Improve Core Web Vitals (Using the Right Tools)
If you want to improve page speed and pass your core web vitals test, you need the right tools, and you need to know how to use them. Here are six tools that help you measure the performance, improve Core Web Vitals, and track real-world improvements over time.
1. PageSpeed Insights
Start at pagespeed.web.dev. This tool gives you both lab data (simulated performance) and field data (from real users). It shows if your page passes or fails Core Web Vitals and provides specific suggestions—like compressing images or deferring scripts. Watch for the “Core Web Vitals assessment: failed” message—it’s what Google uses in rankings.

2. Google Search Console → Core Web Vitals Report
In Search Console, head to the Experience > Core Web Vitals tab. You’ll see how groups of pages perform based on real user data. It highlights what’s good, what needs work, and where to focus first.
3. Lighthouse (in Chrome DevTools)
Open your site in Chrome, right-click, and choose Inspect, then go to the Lighthouse tab. Run audits for mobile or desktop. You’ll get detailed performance insights, accessibility checks, and SEO feedback.
4. Web.dev
This is Google’s educational hub for web performance. It won’t test your site directly, but it gives step-by-step tutorials on best practices for optimizing page speed and fixing Core Web Vitals issues.
5. CrUX (Chrome UX Report)
The CrUX Dashboard shows how your site performs for real users across devices and locations. It pulls from Chrome users’ actual experiences and is great for comparing trends over time.
6. Core Web Vitals API
For advanced teams, this API lets you monitor Core Web Vitals in real time, set up alerts, and build custom dashboards. Ideal for large or dynamic websites where things change often.
Each tool adds context, helping you optimize page speed across blogs, product pages, or video-heavy content—without the guesswork. Together, they support a complete strategy that follows the best practices for optimizing page speed.
How to Improve Page Speed and Core Web Vitals
Do you want a website that is faster and keeps your visitors pleased? We will explore things you can do to improve your website’s performance. We will cover optimizing websites that are simple blogs and websites that are heavy on videos.
A. Simple Steps That Speed Up Any Website
These fixes work for all types of pages:
- To compress images, you can use tools like TinyPNG and IimgeOptim.
- Images should load when they are needed and not before.
- JavaScript and CSS should be minimized to save space.
- Non-critical scripts should be deferred to avoid blocking the main thread.
- A CDN should be used to serve content from nearby servers.
- Browser caching should be enabled so returning users load faster.
- Key assets like fonts and hero images should be preloaded.
- Third-party scripts like trackers and ad embeds should be reduced.
All of these page speed optimization techniques are about answering Google’s question.
B. Making Video-Heavy Pages Load Faster
Literally, video content adds weight. Here’s how to improve page load speed that have video:
- Lazy-load video players, especially those that are below the fold.
- Instead of loading the full video on page load, use static poster images.
- Avoid autoplay, or only autoplay videos if they are muted.
- Make sure to compress video files or use external hosting (like YouTube or Vimeo).
- To improve CLS (Cumulative Layout Shift) and avoid layout shifts, reserve space for video containers.
- Preload thumbnails, but delay loading the actual player code until there’s user interaction.
C. Better Hosting Makes Faster Sites
A slow server can ruin your Core Web Vitals, even with perfect front-end optimizations. Here’s what to check:
- Pick fast, reliable hosting. Performance can be bottlenecked during traffic spikes with shared hosting.
- Opt for server-side caching to improve the load time of dynamic pages (especially on WordPress, Shopify, etc.).
- Use HTTP/2 or HTTP/3 protocols for faster and parallel loading of resources.
- Choose an Upgraded PHP or Node version if your backend supports it−(newer versions run more efficiently).
Consult your hosting provider about performance best practices. Many platforms now include monitoring of Core Web Vitals as part of their dashboards.
E. Make Speed Part of Your Routine
Performance isn’t a one-time fix. Treat it as ongoing maintenance to incorporate into your regular workflow.
Here is a practical schedule to follow:
Weekly:
- Check your core metrics in PageSpeed Insights.
- Look for added large images or videos.
- Keep an eye on how fast the server responds.
Monthly:
- Perform a site speed audit.
- Check to see how the metrics compare to the previous month.
- Look at how fast competitors’ sites load.
- Review and remove unused plugins or scripts.
Quarterly:
- Conduct a thorough performance review.
- Revise your optimization strategies.
- Test on a variety of new devices and browsers.
- If it’s necessary, plan any new major infrastructure upgrades.
Over time, small changes add up to a consistently fast and stable site. This is what users and Google want.
Final Thoughts: Performance Is UX
Concrete changes based on the Core Web Vitals are mainly trying to identify how actual users interact with your site. It’s about usability at the end of the day.
Forget perfect lab scores. Chasing something like that is simply not worth the time. Instead, focus on something that is smooth, fast, and reliable. That is the future of SEO, design, and user trust.
Test Your Own Site
Testing your site should take around 1 minute. Head on over to PageSpeed Insights and Google Search Console, and run the tests on your homepage and your best performing pages.
You will be surprised at what is slowing your site down, and, more importantly, how a few simple changes to your site will improve your Core Web Vitals and SEO.
FAQ
Indeed. It does not matter if you have a personal blog or a large e-commerce site, the Core Web Vitals will always affect the experience users have on your site, and in turn, how Google will rank your site. The type of content on the site may affect the prioritization of the metrics (e.g. specifically for interactive pages, INP is important).
They can, in fact, some may add a few unecessary scripts or some bloated stylesheets that will shoot your site speed to the ground. It is best to always audit plugins and test the site after new ones are added.
Google has no official timetable, but changing benchmarks, web standards, and user expectations can lead to revising the Core Web Vitals standards. So, monitoring Google’s official channels for updates is a good idea.
Yes. Continuous performance monitoring and notifications can be set up using tools like Lighthouse CI, CrUX dashboards, and the Core Web Vitals API.



